弹窗
WdModal
适用场景
用于实现基础的弹窗(对话框)展示效果。不同端支持不同


基础功能
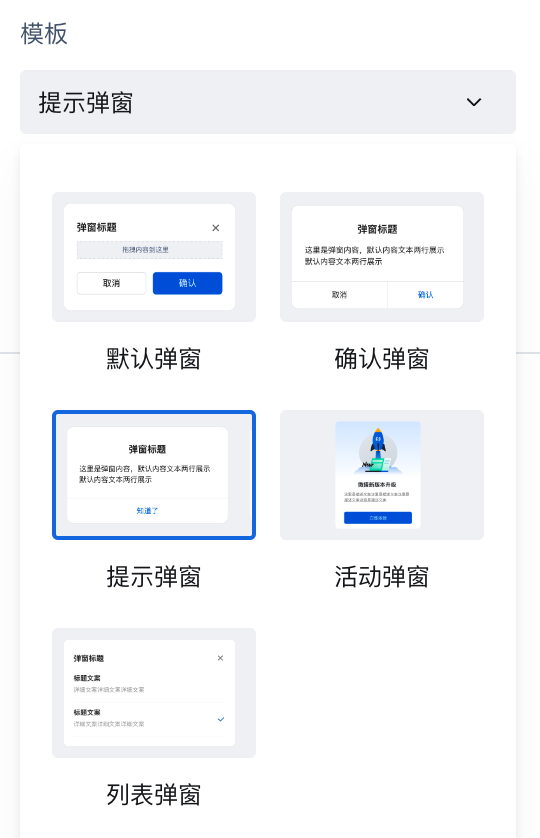
1. 弹窗模板
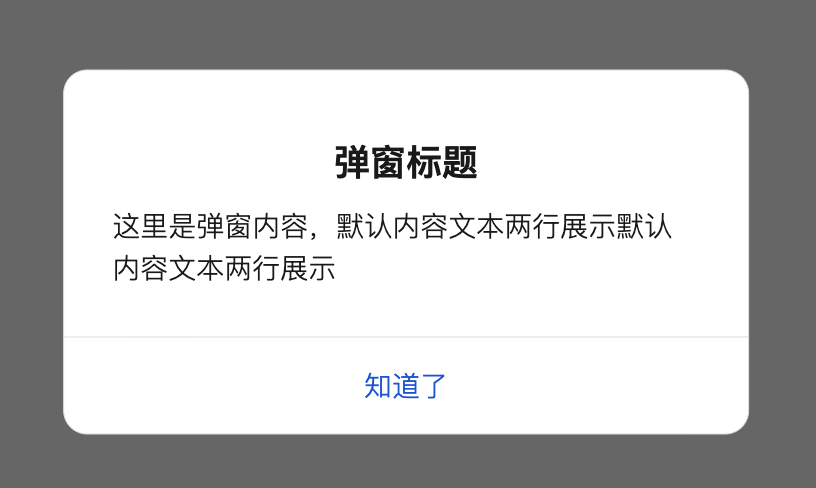
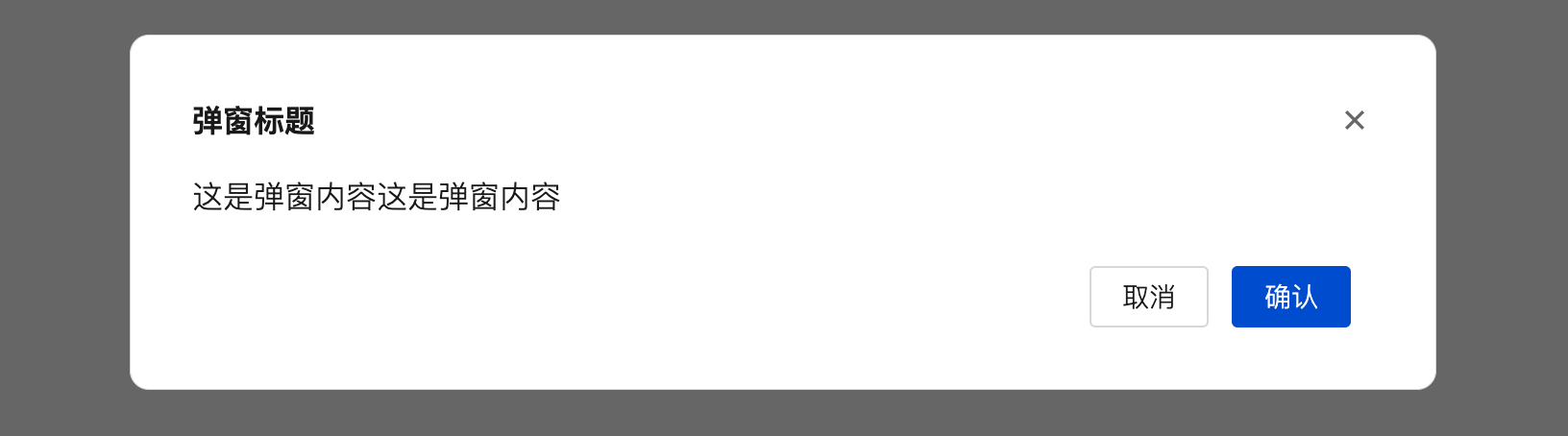
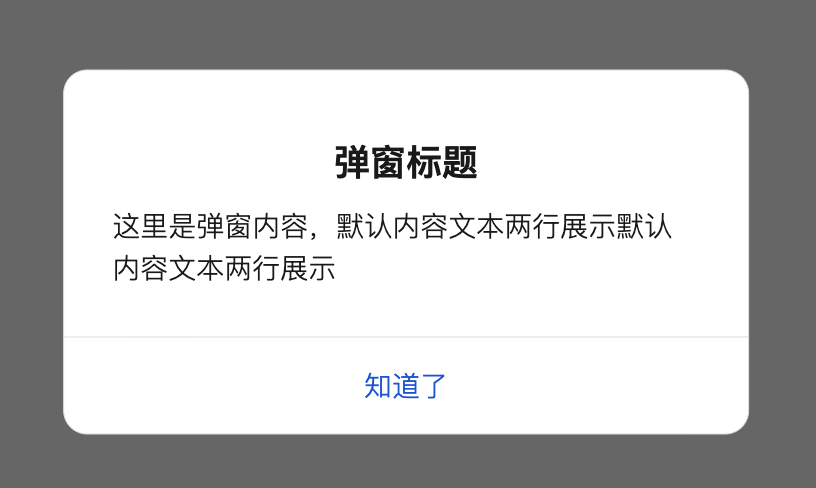
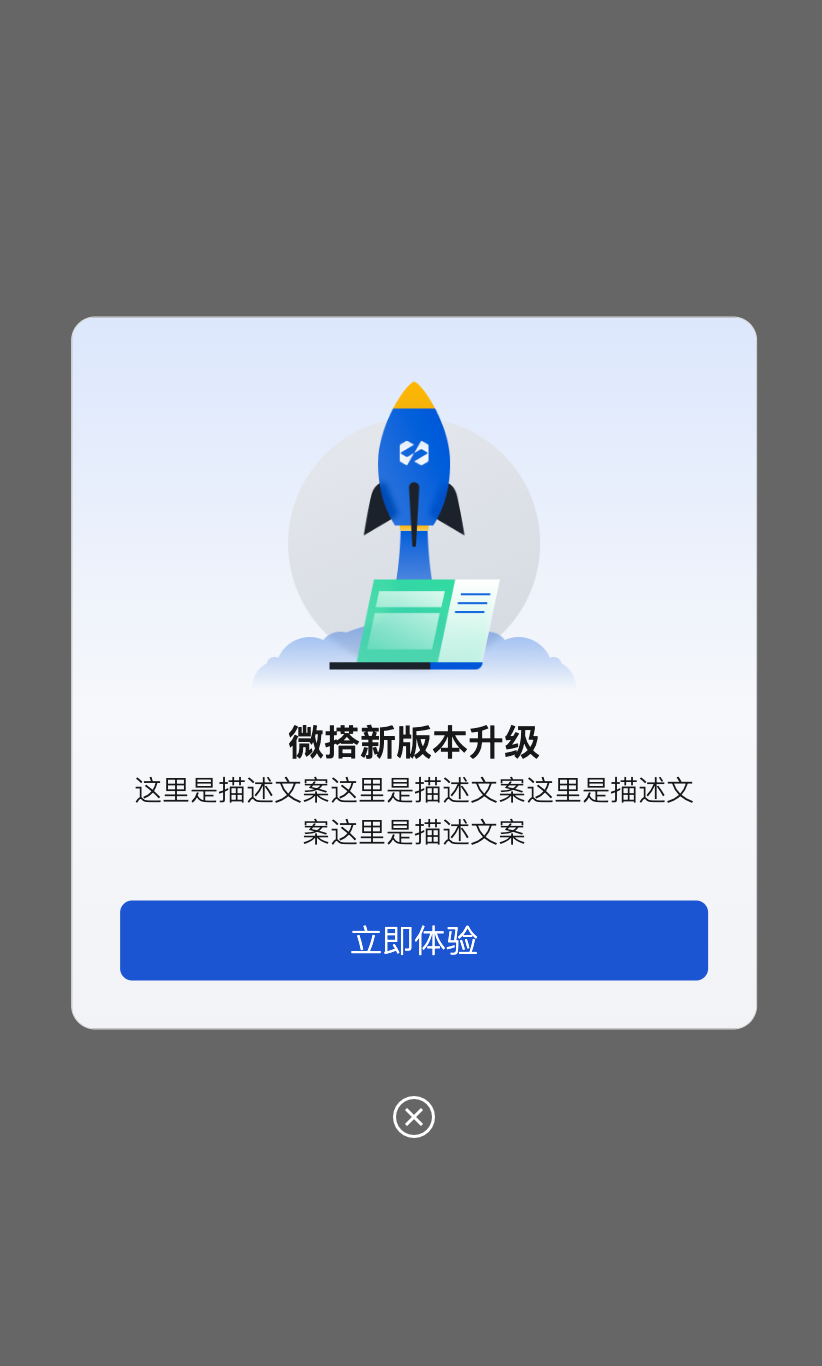
该组件提供了几套常用弹窗模板,如默认弹窗、确认弹窗、提示弹窗、活动弹窗等。

如下默认弹窗、提示弹窗、确认弹窗、活动弹窗,同时您也可以按需进行样式调整:




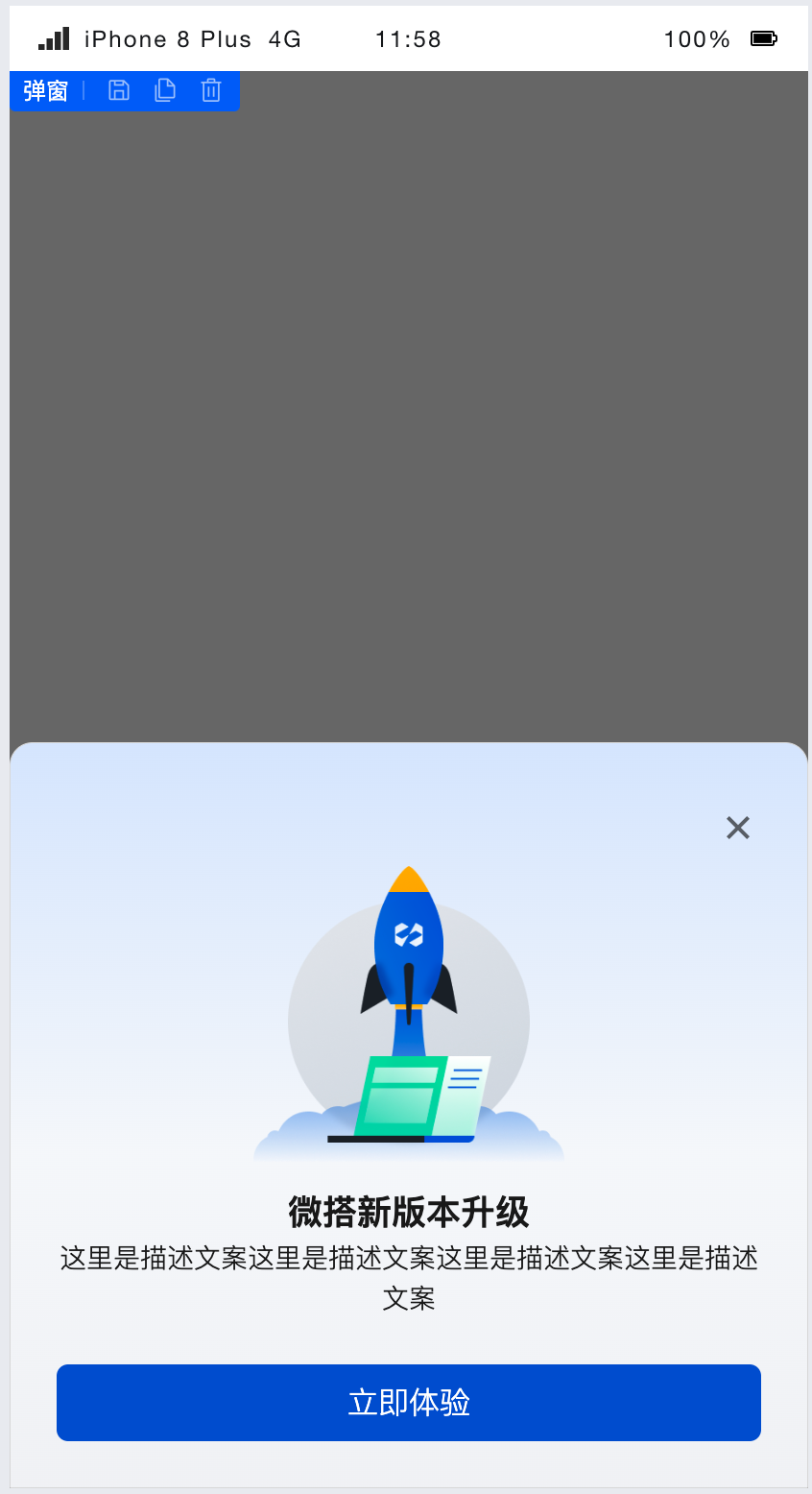
2. 移动端弹窗位置
移动端时,可以设置将弹窗放于页面底部。

如活动场景效果如下:

3. 打开/关闭弹窗
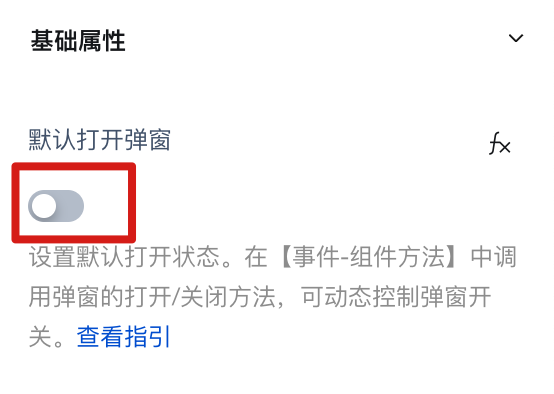
在弹窗的【默认打开弹窗】属性,控制首次弹窗的开关。
在【事件-组件方法】中调用弹窗的打开/关闭方法,可动态控制弹窗开关。
打开或关闭弹窗时,您可以配置 info 为传入的参数,传入后通过
$w.modal1.openInfo或$w.modal1.closeInfo获取参数。其中 modal1 是弹窗组件 ID。
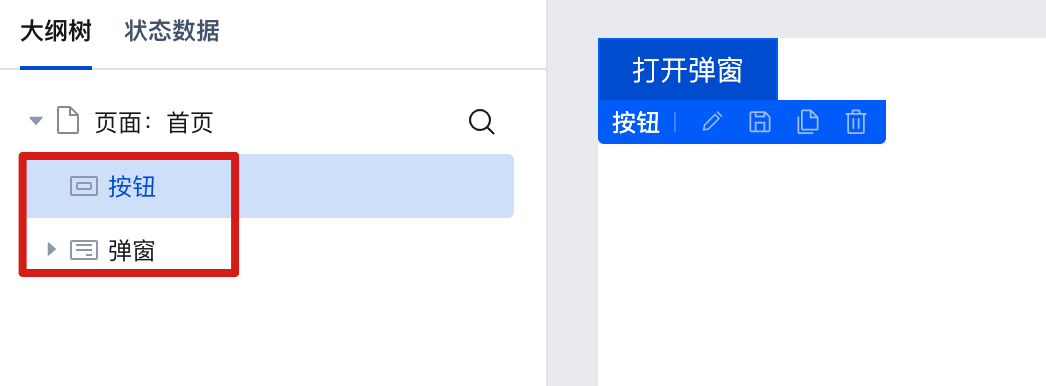
示例:按钮打开弹窗
- 加入按钮和弹窗组件

- 选中弹窗组件,设置弹窗为默认关闭,关闭弹窗属性【默认打开弹窗】

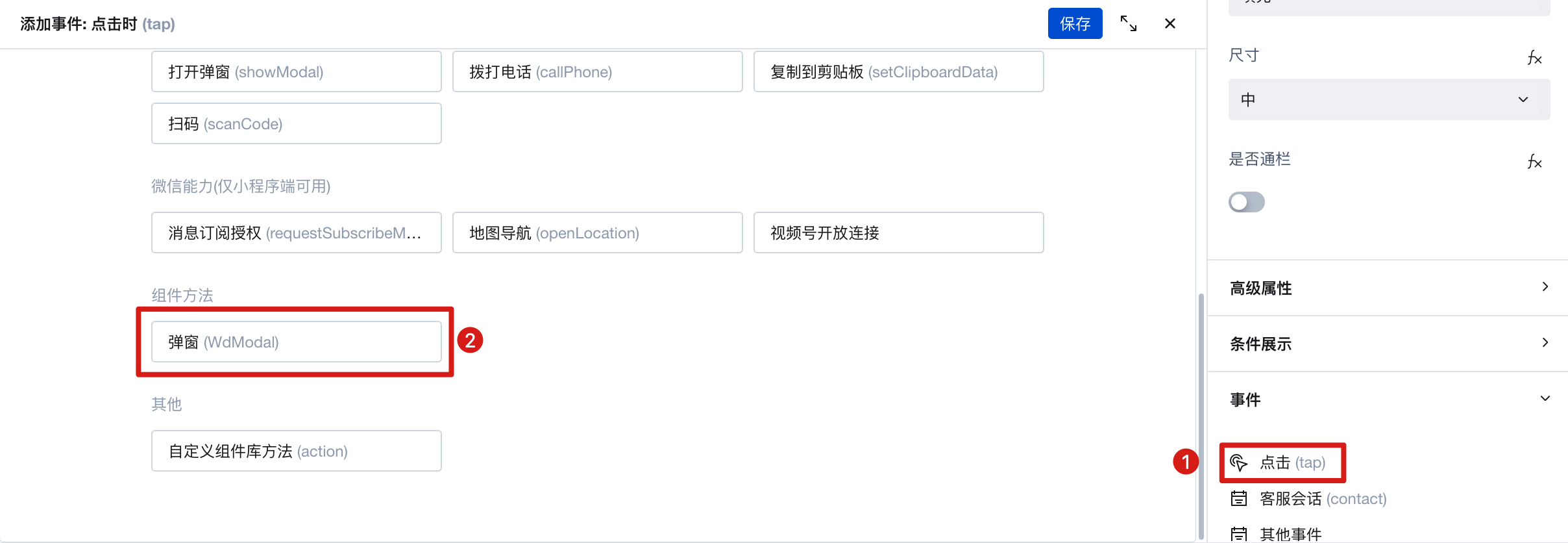
- 选中按钮组件,添加点击事件

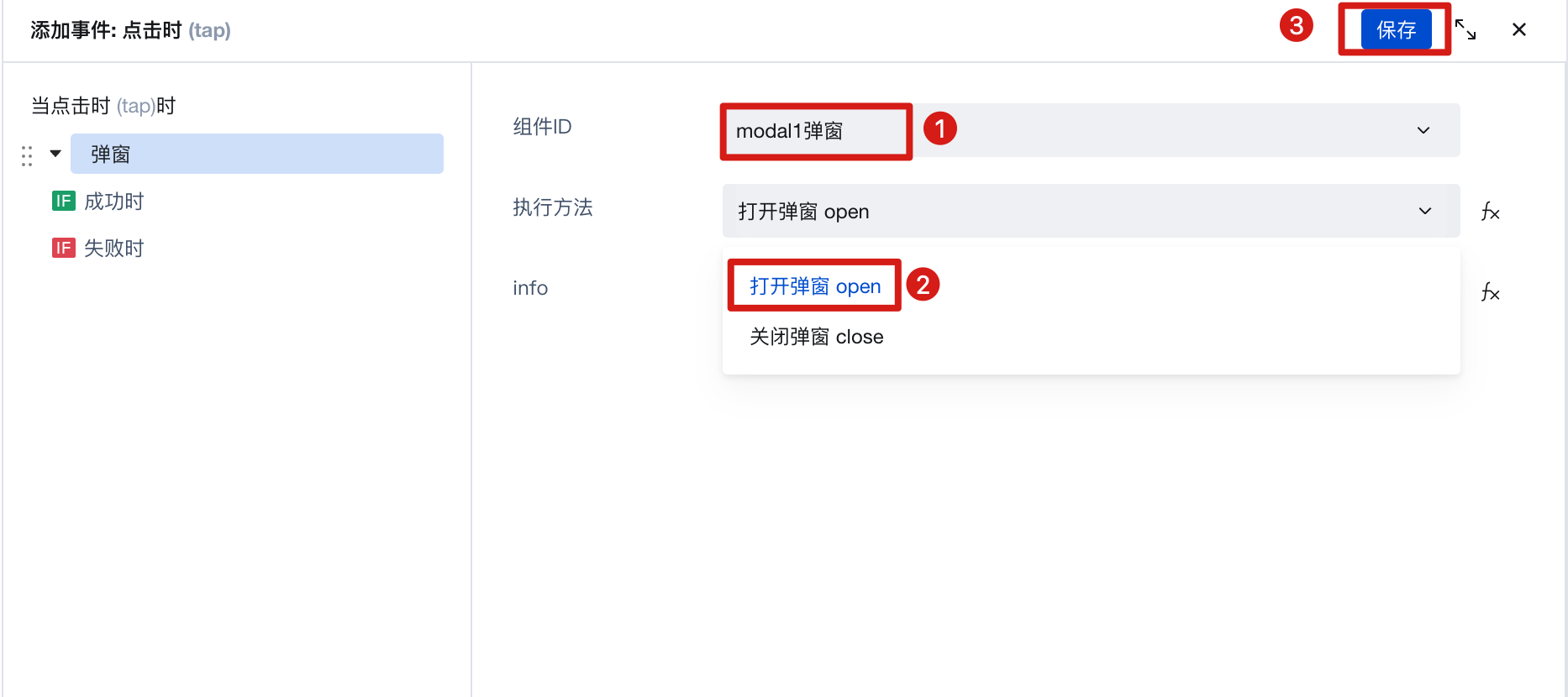
- 选择要打开的弹窗,和执行方法。然后选中页面的组件,调用【打开弹窗 open】方法。

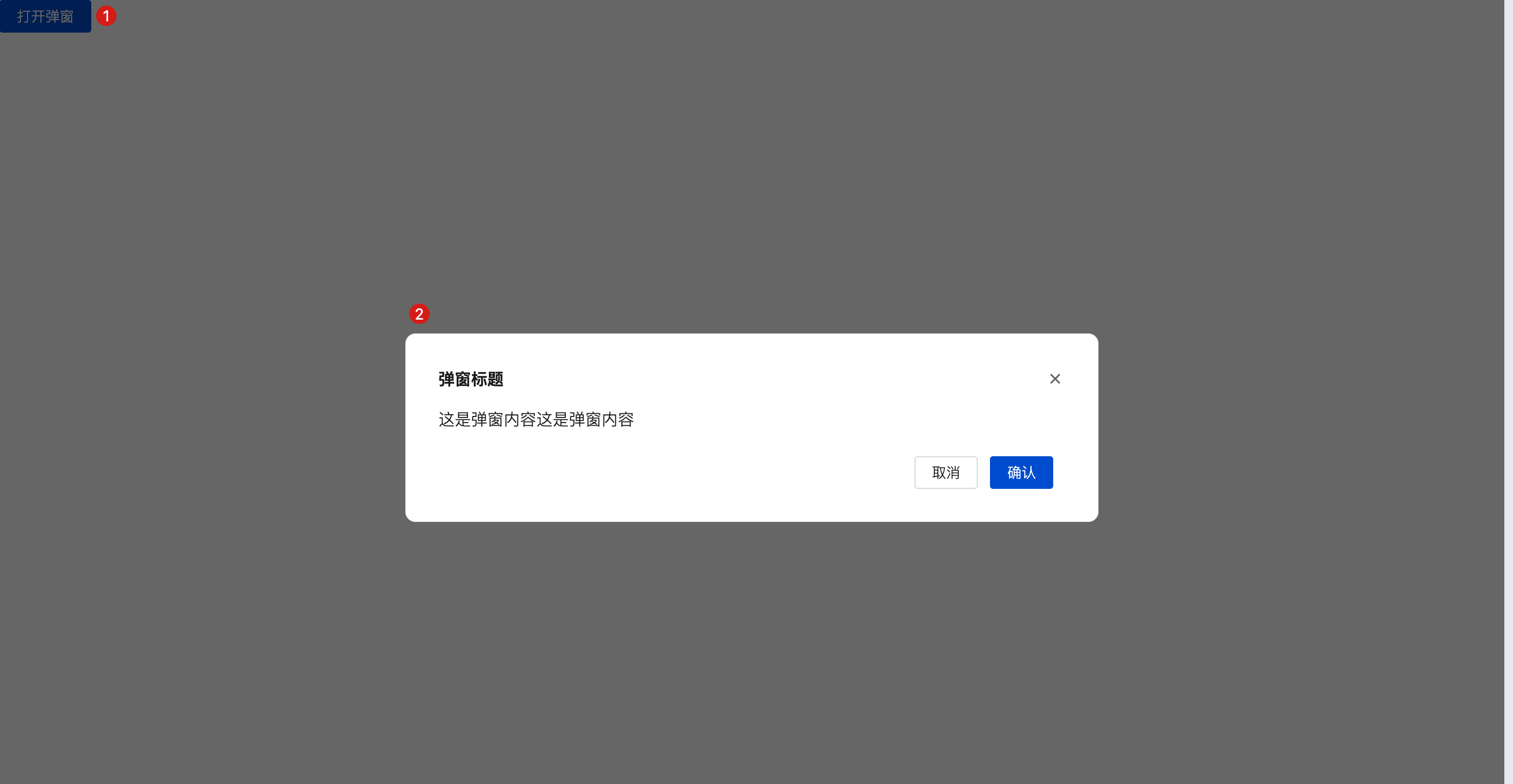
即可实现点击按钮打开弹窗,如下图:

属性说明
组件接收的外部传入的属性
属性名 | 属性标识 | 类型 | 说明 |
|---|
| 弹窗默认打开状态 | defaultShow | boolean | 示例:true |
| 模板 | template | string | 预设模板,可以通过选择不同的模板快速配置所需的弹窗类型 示例:"default" |
| 移动端弹窗位置(小程序,移动端) | position | string | bottom-在下方弹出弹窗,center-在页面中间弹出弹窗 示例:"center" |
| 关闭方式 | closeType | array | 多选模式,mask-点击遮罩层关闭,esc-点击键盘ESC关闭(仅在PC端生效) 示例:[ "mask" ] |
| 展示遮罩 | defaultMaskShow | boolean | 示例:true |
事件说明
组件暴露的事件,可以监听组件的事件来触发一些外部的动作
事件名 | 事件code | 事件出参 event.detail | 适用情况 | 说明 |
|---|
| 弹窗打开时 | open | object
| 兼容三端 | - |
| 弹窗关闭时 | close | object
| 兼容三端 | - |
属性 API
通过属性 API,可以获取组件内部的状态和属性值,可以通过$w.componentId.propertyName 来访问组件内部的值,如 $w.input1.value ,详请请参考 属性 API
只读属性名 | 属性标识 | 类型 | 说明 |
|---|
| 弹窗状态 | modalState | string | |
openInfo | | 透传信息,在触发弹窗打开时接收的信息,信息来自于调用组件open方法的info | |
closeInfo | | 透传信息,在触发弹窗关闭时接收的信息,信息来自于调用组件close方法的info |
方法 API
通过方法 API,可以通过程序触发组件内部的方法,比如提交表单,显示弹窗等, 可以通过$w.componentId.methodName来调用组件方法,如 $w.form1.submit()
方法名 | 方法标识 | 参数 | 方法说明 |
|---|
| 打开弹窗 | open | object
| - |
| 关闭弹窗 | close | object
| - |
样式 API
通过样式 API,可以覆盖组件中内部元素的样式来实现自定义,例如在低代码编辑器中中通过 #wd-page-root .wd-btn 即可为所有的按钮组件编写样式,通过 :scope 可以控制单个组件样式, 详细说明请参考样式 API
名称 | 类名 | 说明和示例 |
|---|
| 根元素 | .wd-modal | 组件根元素 |
| PC 端根元素 | .wd-pc-modal | 可以为 PC 端的编写样式 |
| H5 端根元素 | .wd-h5-modal | 可以为 H5 端的编写样式 |
| 小程序 端根元素 | .wd-mp-modal | 可以为 小程序 端的编写样式 |
| 弹窗遮罩层样式 | .wd-modal-mask | 可以为遮罩层编写样式 |
| 弹窗主体容器样式 | .wd-modal-content | 可以为主体容器编写样式 |
| 弹窗标题区样式 | .wd-modal-bd__hd | 可以为标题区编写样式 |
| 弹窗内容区样式 | .wd-modal-bd__main | 可以为内容区编写样式 |
| 弹窗按钮区样式 | .wd-modal-bd__ft | 可以为按钮区编写样式 |
常见问题
如何实现局部滚动?
可以使用滚动容器来进行展示超出范围之后需要滚动的内容。
当滚动容器内组件内容占用的总宽度/高度大于滚动容器本身的宽度/高度时,便会出现滚动条,通过滑动滚动条滑动来查看容器内的全部内容。
注意要为滚动容器设置宽高,确保内部展示内容的宽高大于滚动容器,才可以展示滚动效果。
如果只需要横向滚动,需要确保滚动容器的宽度小于容器中的内容的宽度。
如果只需要纵向滚动,需要确保滚动容器的高度小于容器中的内容的宽度。