- 欢迎使用超级蜘蛛查,网站外链优化,收藏快捷键 CTRL + D
WEB前端HTML页面性能优化的9个方法
网站一般分为前端和后台。我们可以理解成后台是用来实现网站的功能的,比如:实现用户注册,用户能够为文章发表评论等等。而前端应该是属于功能的表现。并且影响用户访问体验的绝大部分来自前端页面。

我们网站建设的目的不就是为了让目标人群来访问吗?
所以我们可以理解成前端才是真正和用户接触的。除了后台需要在性能上做优化外,其实前端的页面更需要在性能优化上下功夫,只有这样才能给我们的用户带来更好的用户体验。
举个例子:就好像,好多人问,男人在找女朋友的时候是不是只看外表,一些智慧的男人给出了这样的回答:脸蛋和身材决定了我是否想去了解她的思想,思想决定了我是否会一票否决她的脸蛋和身材。同理,网站也是这样,网站前端的用户体验决定了用户是否想要去使用网站的功能,而网站的功能决定了用户是否会一票否决前端体验。

不仅仅如此,如果前端优化得好,他不仅可以为企业节约成本,他还能给用户带来更多的用户,因为增强的用户体验。所以说,网站和女人一样,都要内外兼修呀”。说了这么多,那么我们应该如何对我们前端的页面进行性能优化呢?
1、减少http请求,合理设置 HTTP缓存
http协议是无状态的应用层协议,意味着每次http请求都需要建立通信链路、进行数据传输,而在服务器端,每个http都需要启动独立的线程去处理。这些通信和服务的开销都很昂贵,减少http请求的数目可有效提高访问性能。
减少http的主要手段是合并CSS、合并javascript、合并图片。将浏览器一次访问需要的javascript和CSS合并成一个文件,这样浏览器就只需要一次请求。图片也可以合并,多张图片合并成一张,如果每张图片都有不同的超链接,可通过CSS偏移响应鼠标点击操作,构造不同的URL。
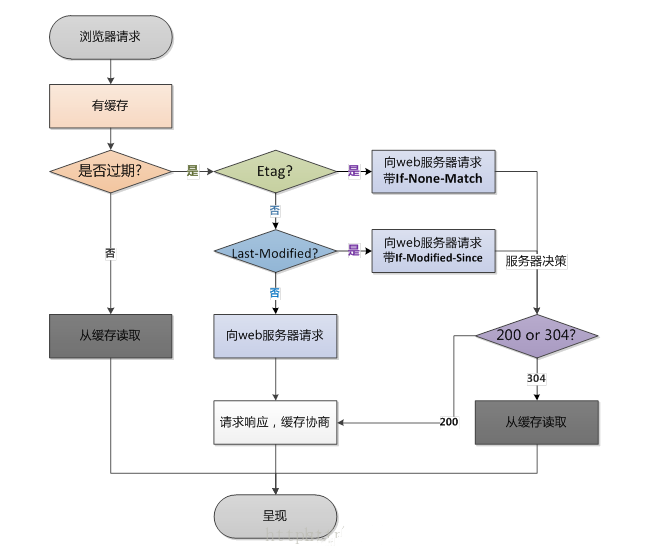
缓存的力量是强大的,恰当的缓存设置可以大大的减少 HTTP请求。假设某网站首页,当浏览器没有缓存的时候访问一共会发出 78个请求,共 600多 K数据,而当第二次访问即浏览器已缓存之后访问则仅有 10个请求,共 20多 K数据。 (这里需要说明的是,如果直接 F5刷新页面的话效果是不一样的,这种情况下请求数还是一样,不过被缓存资源的请求服务器是 304响应,只有 Header没有Body ,可以节省带宽 )
怎样才算合理设置 ?
原则很简单,能缓存越多越好,能缓存越久越好。例如,很少变化的图片资源可以直接通过 HTTP Header中的Expires设置一个很长的过期头 ;变化不频繁而又可能会变的资源可以使用 Last-Modifed来做请求验证。尽可能的让资源能够在缓存中待得更久。关于 HTTP缓存的具体设置和原理此处就不再详述了。
2、使用浏览器缓存
对一个网站而言,CSS、javascript、logo、图标这些静态资源文件更新的频率都比较低,而这些文件又几乎是每次http请求都需要的,如果将这些文件缓存在浏览器中,可以极好的改善性能。通过设置http头中的cache-control和expires的属性,可设定浏览器缓存,缓存时间可以是数天,甚至是几个月。
在某些时候,静态资源文件变化需要及时应用到客户端浏览器,这种情况,可通过改变文件名实现,即更新javascript文件并不是更新javascript文件内容,而是生成一个新的JS文件并更新HTML文件中的引用。
使用浏览器缓存策略的网站在更新静态资源时,应采用逐量更新的方法,比如需要更新10个图标文件,不宜把10个文件一次全部更新,而是应该一个文件一个文件逐步更新,并有一定的间隔时间,以免用户浏览器忽然大量缓存失效,集中更新缓存,造成服务器负载骤增、网络堵塞的情况。
3、启用压缩
在服务器端对文件进行压缩,在浏览器端对文件解压缩,可有效减少通信传输的数据量。如果可以的话,尽可能的将外部的脚本、样式进行合并,多个合为一个。文本文件的压缩效率可达到80%以上,因此HTML、CSS、javascript文件启用GZip压缩可达到较好的效果。但是压缩对服务器和浏览器产生一定的压力,在通信带宽良好,而服务器资源不足的情况下要权衡考虑

4、Lazy Load Images
这条策略实际上并不一定能减少 HTTP请求数,但是却能在某些条件下或者页面刚加载时减少 HTTP请求数。对于图片而言,在页面刚加载的时候可以只加载第一屏,当用户继续往后滚屏的时候才加载后续的图片。这样一来,假如用户只对第一屏的内容感兴趣时,那剩余的图片请求就都节省了。
5、CSS放在页面最上部,javascript放在页面最下面
浏览器会在下载完成全部CSS之后才对整个页面进行渲染,因此最好的做法是将CSS放在页面最上面,让浏览器尽快下载CSS。如果将 CSS放在其他地方比如 BODY中,则浏览器有可能还未下载和解析到 CSS就已经开始渲染页面了,这就导致页面由无 CSS状态跳转到 CSS状态,用户体验比较糟糕,所以可以考虑将CSS放在HEAD中。
Javascript则相反,浏览器在加载javascript后立即执行,有可能会阻塞整个页面,造成页面显示缓慢,因此javascript最好放在页面最下面。但如果页面解析时就需要用到javascript,这时放到底部就不合适了。
6、合理的ajax请求
对于返回内容相同的请求,没必要每次都直接从服务端拉取,合理使用 AJAX 缓存能加快 AJAX 响应速度并减轻服务器压力。
7、缩小 favicon.ico 并缓存
有利于 favicon.ico 的重复加载,因为一般一个 Web 应用的 favicon.ico 是很少改变的。
8、减少DOM数量和层级数量
HTML 中标签元素越多,标签的层级越深,浏览器解析 DOM 并绘制到浏览器中所花的时间就越长,所以应尽可能保持 DOM 元素简洁和扁平化的层级。

9、HTML标签转换
语义化的HTML代码,符合W3C规范:语义化代码让搜索引擎容易理解网页
HTML标签的转换主要是指使用短标签替换在网页中有相同效果的长标签,比如b与strong标签两者都是对字体加粗可是strong却比b多了5个字符。假设一个页面出现上百个加粗标签,就会产生不少的冗余代码。
<strong><em>与<b><i>,如果只是单纯加粗或斜体则用b、i标签;
如果想对seo产生影响则用strong、em,可自行调节样式,在制作html页面的时候。进行优化的选择使用的标签。
头部标签
1.<title>标题:只强调重点即可,尽量把重要的关键词放在前面,关键词不要重复出现,尽量做到每个页面的title标题中不要设置相同的内容。
2.<meta keywords>标签:关键词,列举出几个页面的重要关键字即可,切记过分堆砌。
3.<meta description>标签:网页描述,需要高度概括网页内容,切记不能太长,过分堆砌关键词,每个页面也要有所不同。
表格,ur 等容器形式的标签
浏览器编译器遇到一个标签时,就开始寻找它的结束标签,直到它匹配上,才干显示它的内容,所以当表,ur等容器形式的标签嵌套非常多时,打开页面就会特别慢,这样就减少用户体验了。
解决方法:在编写html的时候:尽量使每一个容器独立。假设要嵌套的时候,一定要使其清楚、简单介绍。
图片img标签
<img src="图片地址" alt="图片keyword"/> alt属性一定要写
合理 target="_blank"
合理而不频繁使用target="_blank" 是可以在一定程度上位站点带来回旋流量和点击的。同一时候。在细节上使用 target="_blank" ,可以增强站点总体用户体验。
head头部标签部分
<title> 标题: 只强调重点,不要重复出现关键词,各个页面的title不要设置相同的
<meta keywords> 关键词: 列举出关键词,不要过分堆砌
<meta description> 描述: 同2,不要太长,各个页面的description不要设置相同的
body代码正文
标签语义化,比较以下两部分代码做头部导航:
<div>
<span>课程1</span>
<span>|</span>
<span>课程2</span>
<span>|</span>
<span>课程3</span>
<span>我的课程</span>
</div>
以上代码没有一点语义化,可以优化成如下:
<ul>
<li>课程1</li>
<li>课程2</li>
<li>课程3</li>
<span>我的课程</span>
</ul>
……
li {
border-right: 1px solid #000;
}
<a> 对于a标签,要加title,同时加属性rel=‘nofollow’
nofollow: 告诉爬虫不要去该链接去爬了,因为爬过去可能爬不回来了,不利于seo优化
<h1> 对于标题尽量用h标签,而且是h1标签,因为爬虫认为h1标签是本文最重要的标题,副标题用h2,其他不重要的标题就不要用h标签了
h1、h2 标题太大的话,自行用css去修饰
<br>\ 表示换行,如果内容是纯文本内容,可以br换行,示例如下,如果是<span>之间换行则不用,利用盒模型来调整
<p> //正确示例,注意p表示 文本段落,不用div
这是文本内容啊<br>
这是文本内容啊<br>
这是文本内容啊
</p>
<div> //错误示例
<span>这是文本内容啊</span><br>
<span>这是文本内容啊</span><br>
<span>这是文本内容啊</span>
</div>
table,定义table标题,以下为正确示例
<table>
<caption>表格标题</caption>
……
</table>
注意
重要的html代码放在文件最前边,爬虫是由上之下抓取html代码的
重要的内容不要用js输出,爬虫是看不懂js的,所以我们常用的vue框架是不利于seo优化的。
尽量少用iframe标签,爬虫是不会读取iframe的内容的
谨慎使用display:none ,理由同3
精简代码,若用一个标签完成的布局,不要用两个
















